Ninja_Villain
Member
- May 11, 2015
- 24
- 39
- 45
So in the following I have gone ahead and added some of the basics in css. CSS or Cascade Style Sheet. You can use these following css "codes" in the header of your website or in an external style sheet.
To include the style of your website in the header of your website you can start with the following code.
Now if you where wanting to include an external style sheet you will have to call for it. The external style sheet would have to be created for example you can call it custom.css. Doing this you will need to remember the name and then call for it in the following example.
Now you know how to call your style and/or set in page styling. With this knowledge you are ready to start your basic styling of your website. Below is examples of different code you can use and play with.
These are the most commonly used properties in css.
Syntax
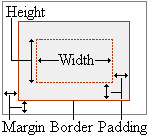
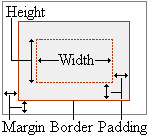
BOX MODEL

GENERAL
If you want to add comments or temporarily disable a part of your css you can use the following:
FONT
BACKGROUND
BORDER
remember these are basics.... I will put a more indepth or even a video tutorial of how they are used. Feel free to open up notepad++ (what i use) and go at it. If you have any questions, the community and I will be more the glad to help you out with hopefully minimal trolling.
-Ninja_Villain
To include the style of your website in the header of your website you can start with the following code.
Code:
<html>
<head>
<title>The Ninja_Villain Example Page</title>
/* Begin the in page styling */
<style type="text/css">
selector {property: value;}
</style>
/* End in page styling*/
</head>
<body>
</body>
</html>Now if you where wanting to include an external style sheet you will have to call for it. The external style sheet would have to be created for example you can call it custom.css. Doing this you will need to remember the name and then call for it in the following example.
Code:
<html>
<head>
<title>The Ninja_Villain Example Page</title>
/* Call for external style*/
<link rel="stylesheet" type="text/css" href="custom.css" />
/* End call for external style*/
</head>
<body>
</body>
</html>Now you know how to call your style and/or set in page styling. With this knowledge you are ready to start your basic styling of your website. Below is examples of different code you can use and play with.
These are the most commonly used properties in css.
Code:
background
border
border-bottom
border-left
border-right
border-top
font
list-style
margin
paddingSyntax
Code:
selector {property: value;}
External Style Sheet
<link rel="stylesheet" type="text/css" href="style.css" />
Internal Style
<style type="text/css">
selector {property: value;}
</style>
Inline Style
<tag style="property: value">BOX MODEL

Code:
height;
width;
margin-top;
margin-right;
margin-bottom;
margin-left;
padding-top;
padding-right;
padding-bottom;
padding-left;GENERAL
Code:
Class: String preceded by a period
ID: String preceded by a hash mark
div: Formats structure or block of text
span: Inline formatting
color: Foreground color
cursor: Appearance of the cursor
display: block; inline; list-item; none
overflow How content overflowing its box is handled: visible, hidden, scroll, auto
visibility: visible, hiddenIf you want to add comments or temporarily disable a part of your css you can use the following:
Code:
/* This is a random notation or comment added into my css*/
/* This is disabling my css for my wrapper and heading properties
#wrapper {
margin: 0px;
max-width: 1200px;
background-color: #fff;
}
#heading {
border-bottom: 1px solid #000;
margin: 10px 15px 10px 85px;
}
*/FONT
Code:
font-style: Italic, normal
font-variant: normal, small-caps
font-weight: bold, normal, lighter, bolder, integer (100-900)
font-size: Size of the font
font-family: Specific font(s) to be usedBACKGROUND
Code:
background-color: Background color
background-image: Background image
background-repeat: repeat, no-repeat, repeat-x, repeat-y
background-attachment Background image scroll with the element?: scroll, fixed
background-position: (x y), top, center, bottom, left, rightBORDER
Code:
border-width: 2px;
border-style: dashed; dotted; double; groove; inset; outset; ridge; solid; none
border-color: #000;remember these are basics.... I will put a more indepth or even a video tutorial of how they are used. Feel free to open up notepad++ (what i use) and go at it. If you have any questions, the community and I will be more the glad to help you out with hopefully minimal trolling.
-Ninja_Villain